Создаем игру с помощью визуальных средств NetBeans. Урок 1 – NetBeans Visual Designer
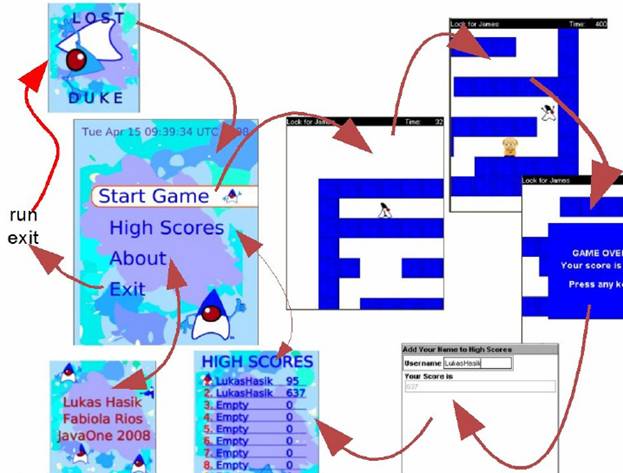
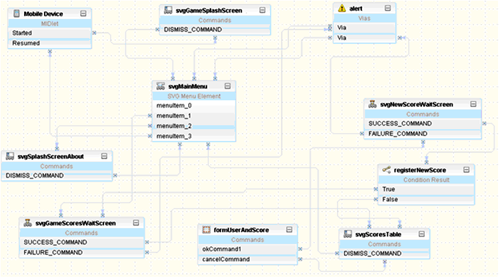
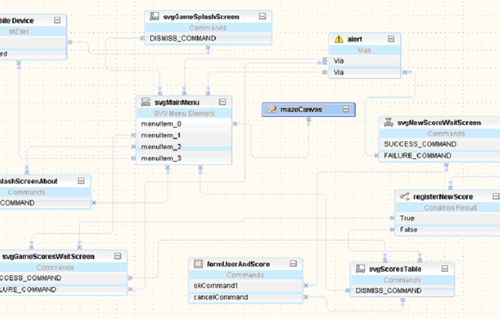
Бесплатная кросплатформенная среда разработкиNetBeans отлично подходит для созданияMIDlet приложений. Этот цикл из четырех уроков познакомит Вас с визуальными средствами разработки J2ME приложений. Вы создадите аркадную игру, используяNetBeans Visual Designer иNetBeans Game Builder. Схема экранов игры приведена на рисунке

Данный текст является переводом-адаптацией документа «LAB-6400: Create Your Own Mobile Game», который можно скачать на сайтеjava.com.sun.
В рамках первого урока мы познакомимся сNetBeans Visual Designer. Итак, для начала нам нужно установить полную версиюNetBeans IDE. (Если вы не собираетесь связывать свою игру с внешним сервером, достаточно загрузить NetBeans Mobility).
1. Создаем новый проект в NetBeans
Первый шаг при создании любого NetBeanse приложения – создание проекта.
- ВыбираемFile>New Project или просто кликаем по иконке New Project на панели инструментов.
- Появится диалогNew Project, где необходимо указать категорию проекта и его тип. Выбираем значенияMobile иMIDP Application соответственно.
- НажмемNext и вводим название проектаHello.
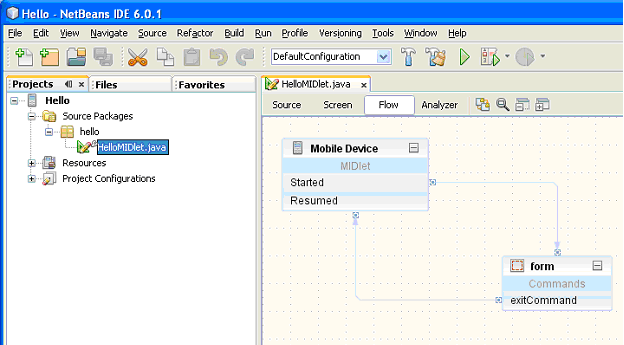
- Помечаем галочкойSet as Main Project иCreate Hello MIDlet и жмемNext, а затемFinish. В результате откроется окно визуального дизайнера
- Выбираем компонентAlert из категорииDisplayables в окнеPalette в правой части экрана.
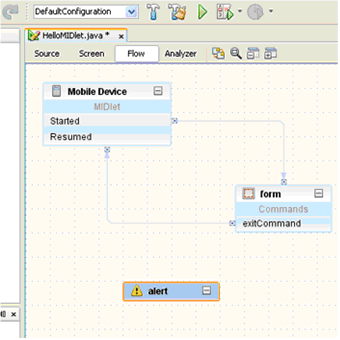
- Перетаскиваем иконкуAlert в областьVisual Designer Flow.
- В результате появится значокalert, таким образом мы только что добавили экранный компонент окна предупреждения к своему проекту.
- Изменим заголовок alert на строку "Help", для этого просто измените свойствоTitle в области property в правой части IDE (Включить/выключить окно properties можно через менюWindow>Properties).
- Следующим шагом мы изменим текст, который будет отображаться в окне предупреждения. Переведем визуальный редактор в режим редактирования экрана. Для этого нужно просто нажать кнопочкуScreen в его верхней панельке.
- Выберите компонентalert в выпадающем меню в верхней части окна. В результате будет отображаться окноalert компонента вDevice Screen области документа.
- Подведите указатель мыши в окне редактирования к областиtext not specified и дважды щелкните ней рамочке, затем введите текст и нажмитеEnter.
- Переключитесь обратно в редактор потоков (кнопкаFlow над окном редактирования) и перетащитеHelp Command с паллеты на компонентform. Команда Help будет добавленf на компонент формы.
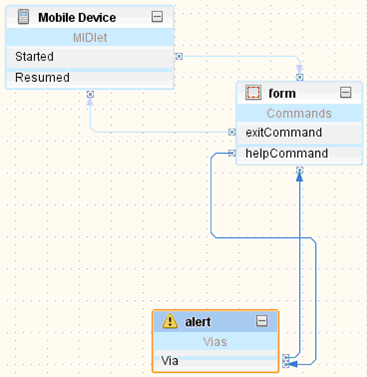
- Теперь свяжем эту команду нашимalert компонентом. ВыберитеhelpCommand на форме и перетащите ее на компонентalert (в процессе перетаскивания должна отображаться линия со стрелкой).
- Таким образом, мы связали два компонента (Компонент alert автоматически настраивается на возврат к компоненту из которого он вызван, поэтому на экране появится не одна, а две стрелки, связывающиеhelpCommand иalert.



2. Сборка и запуск проекта в NetBeans
- Для запуска проекта можно выбрать меню Run>Run Main Project либо нажмите зеленую кнопочку плей, либо просто F6. При этом сохранятся все файлы, соберется проект, а затем запустится эмулятор с HelloMidlet
- Запустите приложение. В окне эмулятора должна отображаться форма Hello, нажмите кнопку Help. Не забудьте закрыть эмулятор после тестирования, прежде чем переходить к правке приложения.
3. Custom Component
Как видите, на панели компонент присутствует множество различных иконок. Вы можете сами разрабатывать компоненты и добавлять их на эту панель. На этом шаге мы добавим на панель компонент-заготовку. Скачайте файл6400_mobilegame.zip и распакуйте его в какую-нибудь папочку. В этом архиве содержатся исходники примеров и необходимые нам ресурсы. Словомlab_root будем обозначать папку, куда Вы распаковали архив.
- Откройте проектFile > Open Project.
- ВыберитеMobileGameApp в папкеlab_root/exercises/exercise1/ и отметьтеOpen as Main Project.
- Проект откроется и добавится в таблицуProjects в IDE. Убедитесь, что проект открыт как главный. (Название проекта должно быть выделено жирным шрифтом. В противном случае щелкните правой кнопкой на узел и выберитеSet as Main Project из всплывающего меню.)
- Раскройте в окне Project справа экрана веткуMobileGameApp>Source Packages>org.netbeans.j1.game>GameMIDlet.java и дважды щелкнете на файл. В результате откроется проект следующей структуры
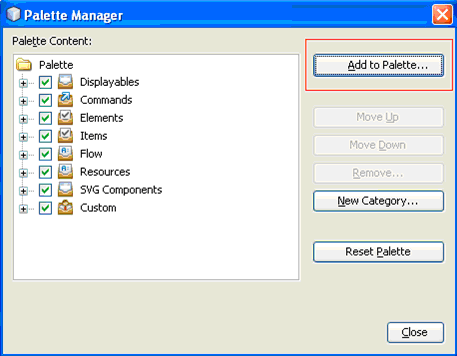
- Для добавленияcustom компонента на паллету выберитеTools > Palette > MIDP Visual Mobile Designer (илиTools > Palette > Mobillity Component вNetBeans 6.5). В результате появитсяPalette Manager.
- В этом окне щелкните наAdd to Palette. Появится мастер добавления новых компонентов.
- На первой странице выберите проект из которого Вы хотите добавить компонент. В нашем случае нужно выбратьMobileGameApp.
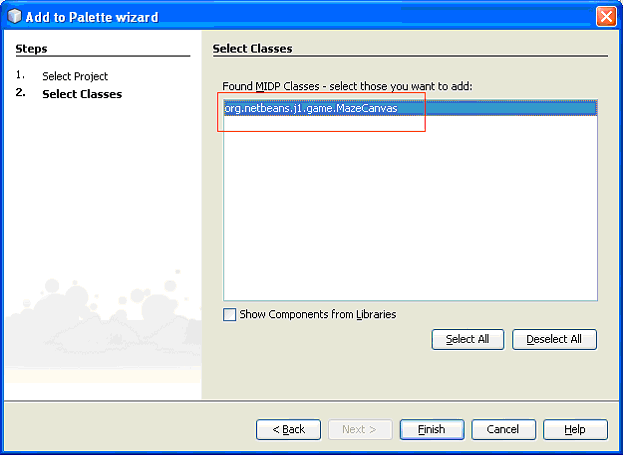
- НажмитеNext и выберитеclass для добавления. По умолчанию этот диалог показывает только компоненты, имеющие исходники. Выберите классorg.netbeans.j1.game.MazeCanvas.
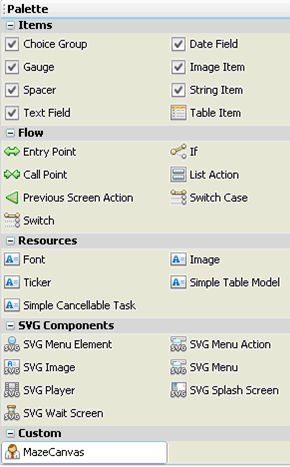
- В этом диалоге Вы можете также определить категорию, в которую Вы собираетесь добавить компонент. Дляcustom компонент выберите узелCustom Components.
- Закройтеpalette manager. КомпонентMazeCanvas теперь доступен для визуального редактирования.




4. Определяем потоки (Flow) нашего MIDlet-а
Когда пользователь закончит игру, приложение должно сохранить очки, потребовав ввести userID. Очки должны добавляться в Top10 таблицу результатов. Если пользователь потом улучшить свой результат, таблица должна обновиться. Из окна с таблицей результатов пользователь может перейти в главное меню или закрыть приложение.
- Перейдем вFlow Designer и перетащите компонентMazeCanvas из паллеты вFlowDesigner. КомпонентMazeCanvas должен появиться в дизайнере потоков. Этой простой операцией мы просто добавляем экранный компонент в редактор. В окне редактора потоков щелкните наmenuItem_0 и перетащите стрелку кMazeCanvas компоненту. Таким образом, мы создали связь между экранами. На рисунке показана конечная схема потоков нашего приложения.
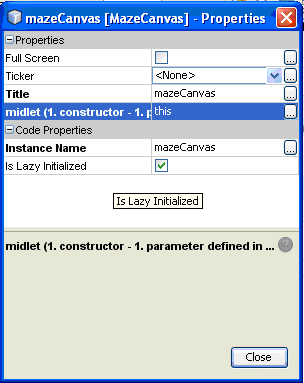
- Нажмите правой кнопкой поMazeCanvas и выберитеProperties. Измените свойствоmidlet(1.-con…) наthis.
- Теперь мы должны ввести код, который запустит поток игры. Для добавления этой функции нужно щелкнуть по кнопкеSource сверху окнаGameMIDlet. Найдите методsvgMainMenuAction, для этого можете использовать либо Ctrl+F, либо Navigator в левом нижнем углу IDE.
- В этом методе измените код на следующий


public void svgMainMenuAction(){ // enter pre-action user code here String __selectedElement= etSvgMainMenu().getMenuElementID(getSvgMainMenu().getSelectedIndex()); if(__selectedElement!=null){ if(__selectedElement.equals("menuItem_0")){ switchDisplayable(null, getMazeCanvas()); // write post-action user code here //TODO: [Exercise1][step4] It starts the game thread myGameThread=new GameThread(getMazeCanvas(), this);//[Exercise1] myGameThread.start();//[Exercise1] }elseif(__selectedElement.equals("menuItem_1")){
Заключение
Итак, на этом уроке мы познакомились сNetBeans Visual Designer и обозначили структуру нашей игры. В следующий раз мы займемся непосредственно игрой.